WordPressのサイトで時々依頼される新規LPページ制作。
LP毎にデザインや内容を変更したいので、テンプレートの使い回しが出来なさそうだったので今回は「page-{slug}.php」を使用したページの作り方の備忘録です。
Contents
デザインが違う固定ページとは?
何がしたいかというと、WordPressの既存デザイン(元々テーマで準備されている投稿、個別ページのテンプレ)とは全く違う新規ページを1つ作成。

事前準備
WordPressの管理画面上ではなく、FTPサーバーへの接続が必要なのでFTP設定情報+クライアントソフトのご準備を(筆者はFileZilla)
【WP】デザインが違う固定ページの作り方
今回は、「 https://ドメイン/testpage 」というURLで新規ページを作っていきます。
手順は以下
- page-testpage.php ファイルを作る
- FTPソフトで設置
- WP側の固定ページに紐づける
page-testpage.php 作成
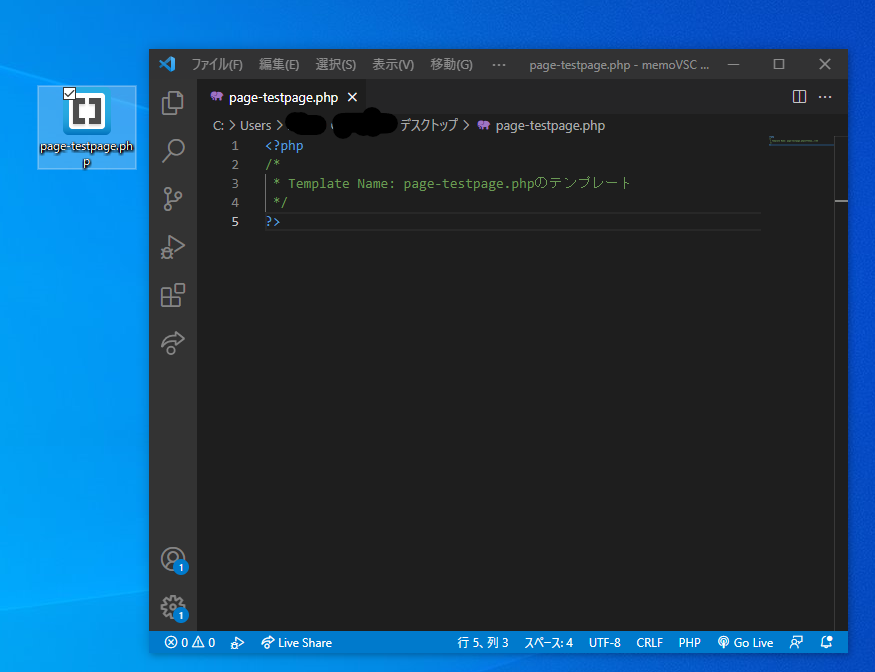
エディタで「page-testpage.php」を作成します。
固定ページの新規デザインページを作るときは、ファイル名を page-○○.php とします。
中身は下記をコピペ↓
<?php /* Template Name: page-testpage.phpのテンプレート */ ?>

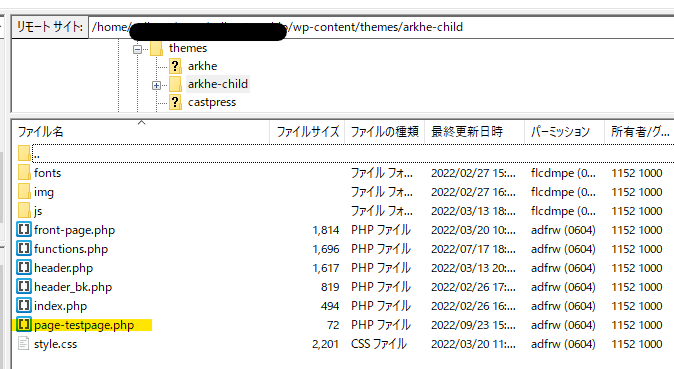
FTPソフトで設置
FTPソフトで下記箇所に作成した「page-testpage.php」を設置。
………/wp-content/themes/使用しているテンプレート/ここに設置

WP側の固定ページに紐づける
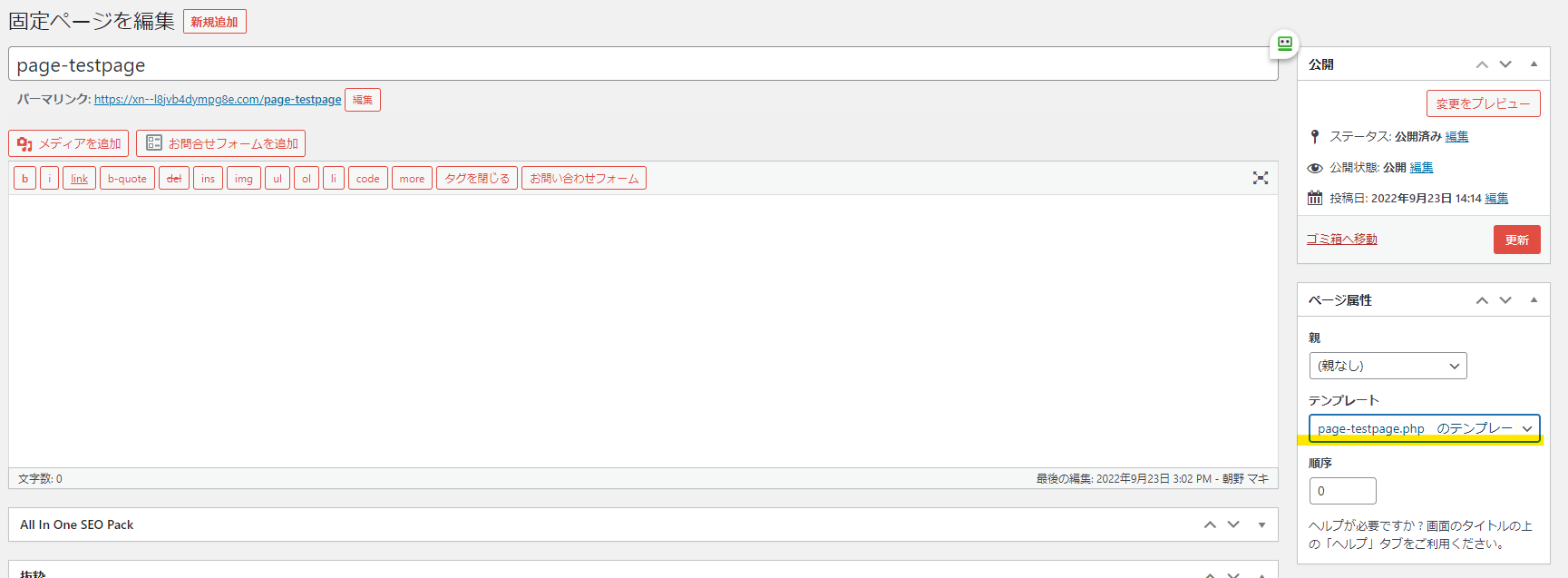
後は、【WP側】管理画面>固定ページ>新規追加
記事テンプレートを「page-testpage.phpのテンプレート」にする

(わかりやすくするために)パーマリンク(スラッグ)を、「page-testpage」に設定してページ公開をする。
以上で新規ページが完成。作成したページは下記↓
https://xn--l8jvb4dympg8e.com/page-testpage
後はこのページに画像設置や文章追記など通常のページを作成→FTPでアップして更新。という手順をとっていけばOKです。
WordPressデザインが違う固定ページの作り方まとめ
WordPressのデザインが違う固定ページの作り方の備忘録でした。
本当はLP用のカスタムフィールド設定したりして、使い回しすれば便利そうなんだけど作成するページがそれぞれ違うからナァ(*´`*)動きも変えたいみたいだし…
参考記事は、 Codexテンプレート階層でご確認を。