サイトの修飾ってとても好き。けどなかなかうまく行かなくてイライラ☆
タイトルとかに色をつけたくてdivタグにカラーとか枠指定をすると、画面横いっぱいに色が広がってしまいますよね。
今回はちょうど修飾幅が文字の幅になるようにしていきたいと思います。
divタグの囲み枠が伸びる
さて、素敵に修飾するぞ!と思ったけど、divタグで修飾したら横いっぱいに広がってしまいますね…
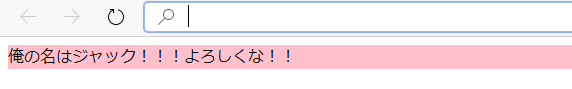
<div style=”background-color: #f2f2f2;”>俺の名はジャック!!!よろしくな!!</div>
上記のタグを作成して、ブラウザで表示させるとこうなります。

テキストの幅は無視し、ピンク色の背景がひたすら長い。
…というのも、divタグはブロックレベル要素、横幅は画面いっぱいの100%になるのが特徴。後、改行も勝手に入りますね。
これはこれで便利なのですが、今回はテキスト(文字)幅に幅が合うようにします。
Divタグの囲み枠をテキスト(文字)の幅に調節して修飾するには?
それでは、このブロック要素を「インラインブロック要素」にしていい感じにしていきましょう。
インラインブロック要素は、文字幅によって横幅が決まります。
ブロックレベル要素をインラインブロック要素にするには、style属性に
display: inline-block;を入れてあげます。
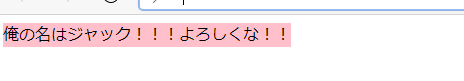
<div style=”background-color: pink;display: inline-block;“>俺の名はジャック!!!よろしくな!!</div>

これで枠幅が文字にあいましたね!
微調整をしたい時は、paddingをぶっこみます。
<div style=” background: pink; display: inline-block; padding: 8px;“>ご使用上の注意</div>
完成したものは下記↓
俺の名はジャック!!!よろしくな!!
念の為、styleシートでで記入する時も同じだよ~。
.div {
background: pink;
display: inline-block;
padding: 8px;
}
まとめ
未だにミスる…。