デザインを参考にしたいサイトがあったのでキャプチャしようとしたら結構面倒くさかったので備忘録。
Contents
ブラウザ(クローム)でのウェブサイトフルキャプチャ(スクショ)のやり方・撮り方
ちなみに通常、サイトの画像のスクリーンショット(キャプチャ)を取る場合は以下の通り。※Windows10の場合です。
| PrintScreenボタン クリック | パソコン画面全体をキャプチャ |
|---|---|
| ALT + PrintScreenボタン クリック | 使用しているウィンドをキャプチャ クリック |
※効かない場合はWindowsマーク + PrintScreen
しかし、筆者欲しいのは素敵サイト全体のスクリーンショット(サイト全体が長細く表示されているデータ)。これ、簡単にキャプチャ出来る方法ないのかなと思っていたのですがちょっと面倒だった。
サイト全体のキャプチャ方法その1:Chromeでデベロッパーツール開く
サイト全体のキャプチャが欲しい時は GoogleChrome からスクショしたい任意のサイトを開きます。
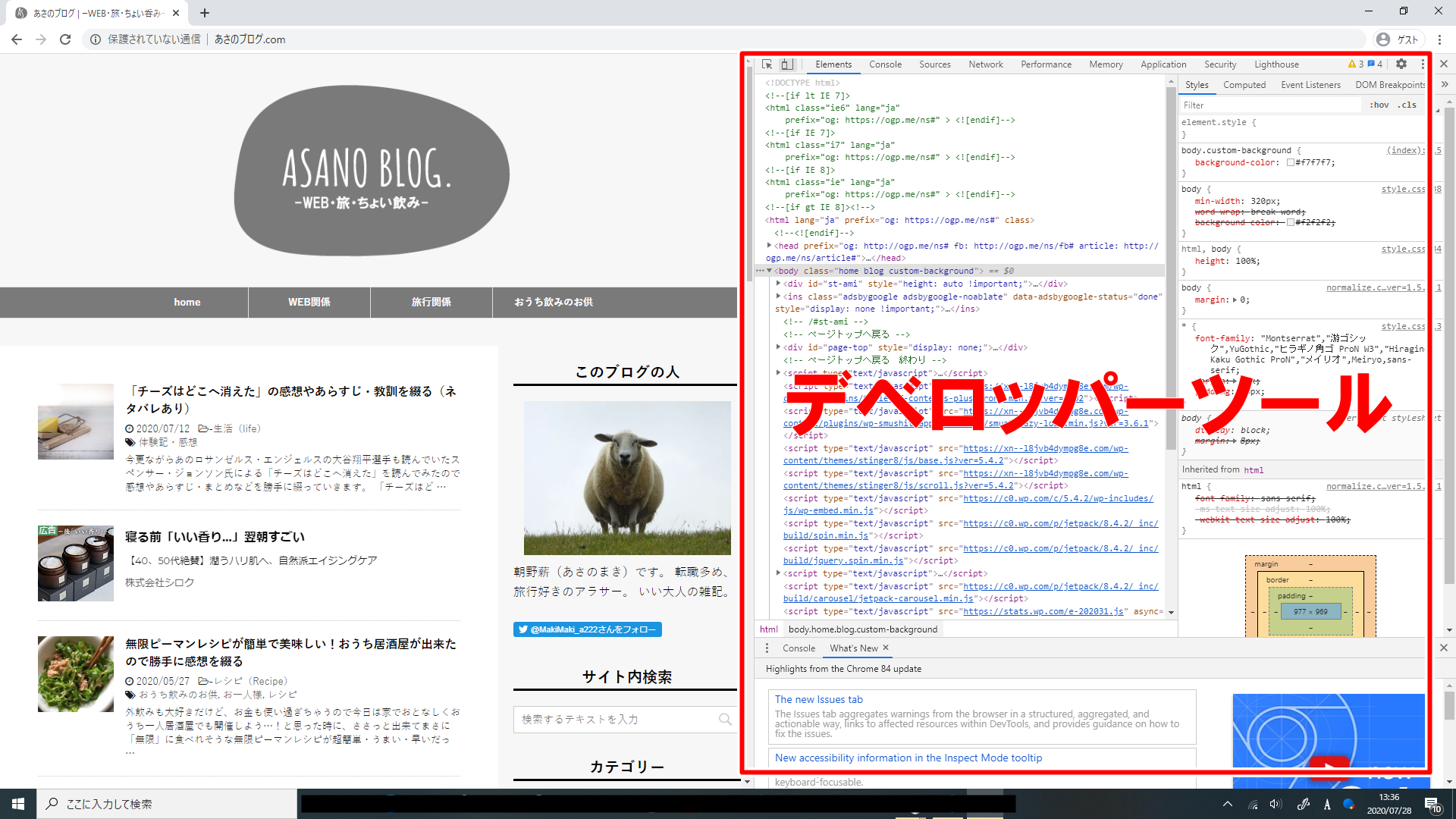
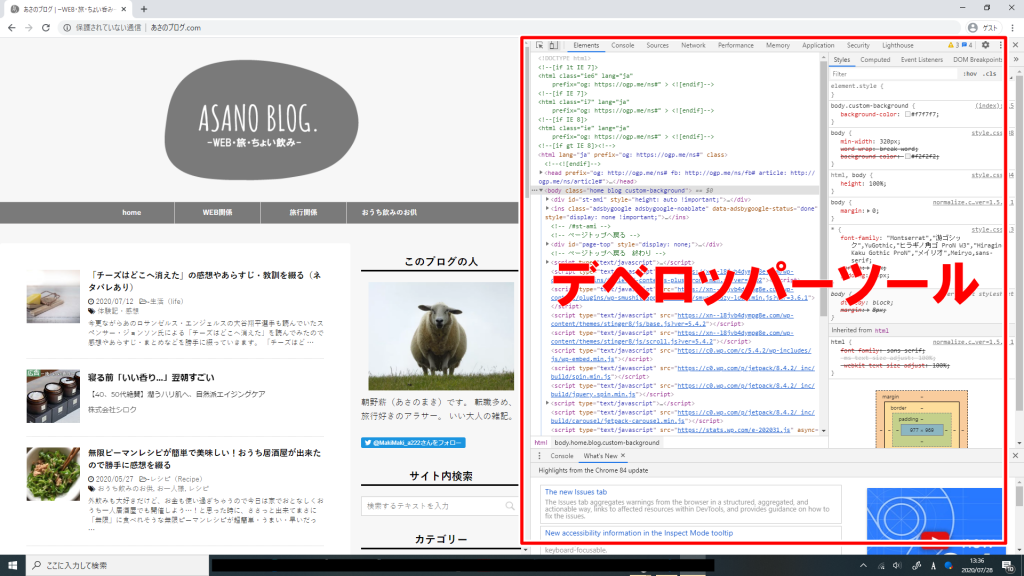
「F12キー」もしくは、「Ctrl + Shift + I」をクリックして画面右に「デベロッパーツール」を開きます。

サイト全体のキャプチャ方法その2:検索ボックス表示
次にデベロッパーツールの機能選択をします。ショートカットキーもしくは、クリックして探していく。
- ショートカットキーの場合:Ctrl + Shift + P
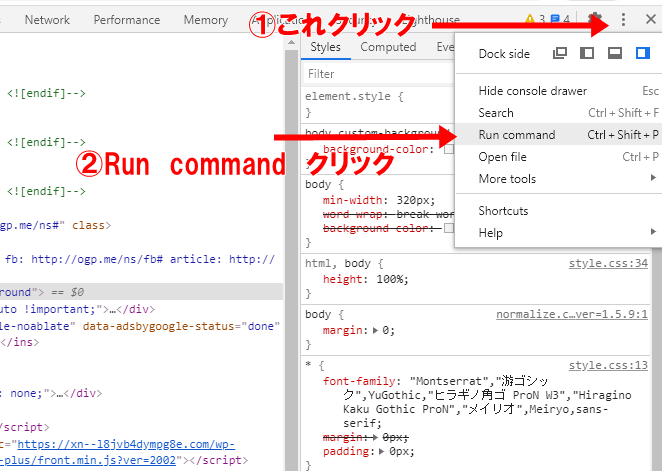
- クリックして検索する場合は、デベロッパーツール右上の3つの点点マークをクリック → Runcommand

サイト全体のキャプチャ方法その3:「フルスクリーンショット」を検索
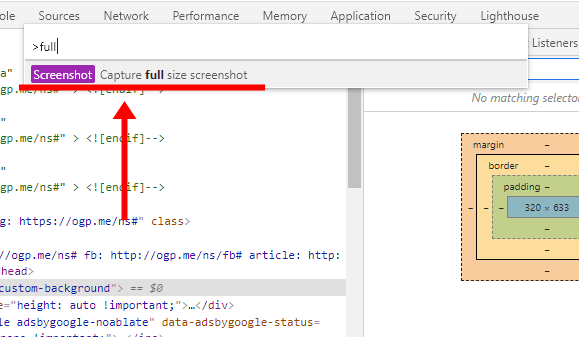
表示された検索ボックスに「Full」と入力。すると、「」が表示されるのでそのまま選択。サイト全体のスクリーンショット(pngデータ)がダウンロードされます。

以上です。ちなみにChromeの拡張機能「FireShot」とかだと簡単にキャプチャ出来るらしい。
頻繁に使用しそうな方はそちらを使っても良いかもしれない。
まとめ
サイト全体のスクリーンショットの簡単手順は、以下なので覚えておこっと。
- F12キー
- Ctrl + Shift + P
- 「full」と入力