サイト作っている時にHTMLでデザインした親要素から画像がはみ出してしまう問題を解決したので備忘録。
Contents
サイトの親要素から画像がはみ出る

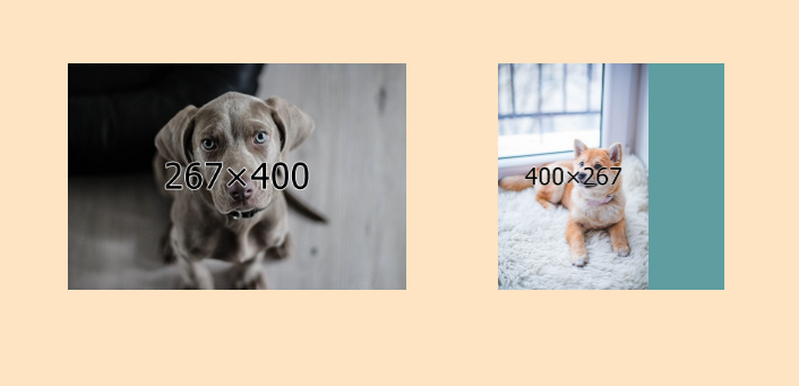
はじめに親要素として、200×200サイズの枠を作ります。この枠に「267×400」と「400×267」の画像を入れていきます。するとこうなります。

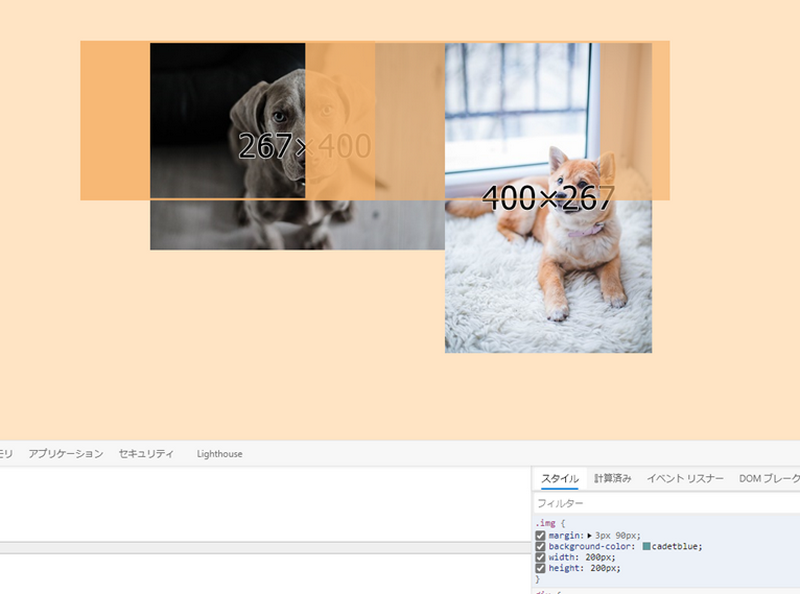
デベロッパーツールで確認してもしっかり親要素のサイズ(200×200)は反映されています。なのでこの親要素に子要素である画像(img)をリサイズする必要があります。

親要素から画像がはみ出ないように色々試してみる
さて、さっそく画像を枠(親要素)からはみ出ないようにしていきましょう。親要素側の設定は出来ているので、子要素である「img」(画像)のCSSをいじってみます。
横幅・縦幅を変更
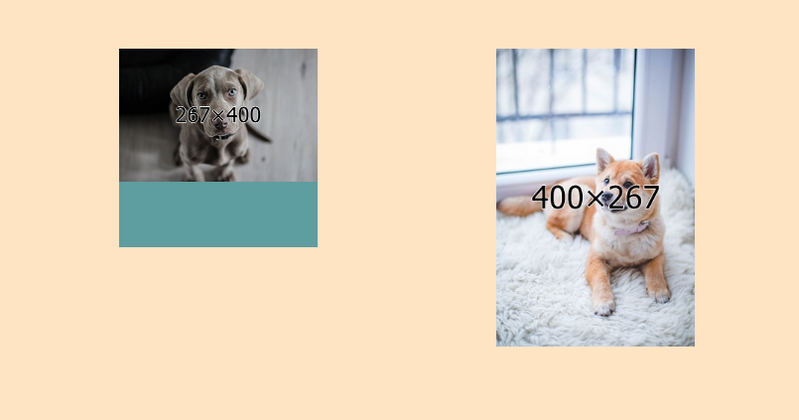
枠側の幅に合わせる為に、imgの横幅を100%にしてみます。(width: 100%;)すると、横幅はぴったりになりますが、縦幅に色々と問題がありますね。

縦幅を最大にしても横幅にもスペースが出てきます。(height: 100%;)

これだとせっかく親要素の枠を作ったのに残念すぎますね。それでは、私なりの解決方法をみていきます。
親要素から画像がはみ出ないようにするには?:結論
画像を親要素内からはみ出さずに合わせて表示する方法の結論ですが、
object-fit: cover;
を使っていくことでしっくりしました。
今回は作成した親要素(200×200)にはみ出さず(めいいっぱい)表示したいので、親要素の中の横幅・縦幅を最大指定していきます。
See the Pen
JjXyowo by 薪 (@makimaki_a222)
on CodePen.
imgを下記のように指定していきます。
.img {
margin: 3px 90px;
width: 200px; ←枠の横幅の大きさ
height: 200px; ←枠の縦幅の大きさ
}
.img img {
width: 100%; ←親要素でしている横幅200pxに対して100%
height: 100%; ←親要素でしている縦幅200pxに対して100%
object-fit: cover;
}
object-fitの種類
object-fit:プロバティにはいくつかの種類があるので一部みていきましょう。
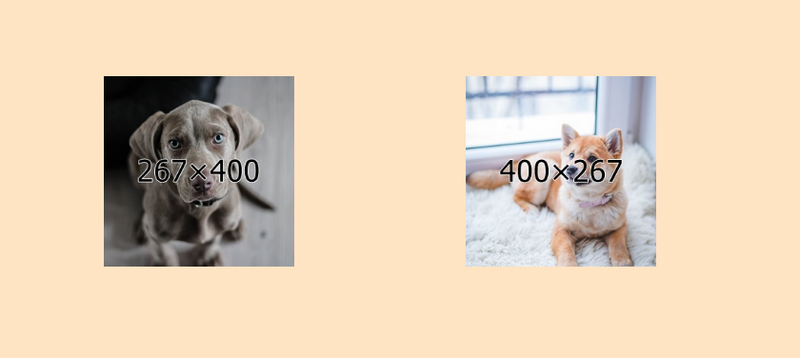
object-fit: cover;
object-fit:cover は、指定したサイズに合わせてトリミングをしてくれるものです。今回は親要素でサイズを指定していたのでそのサイズにしっかりトリミングをしてくれました。

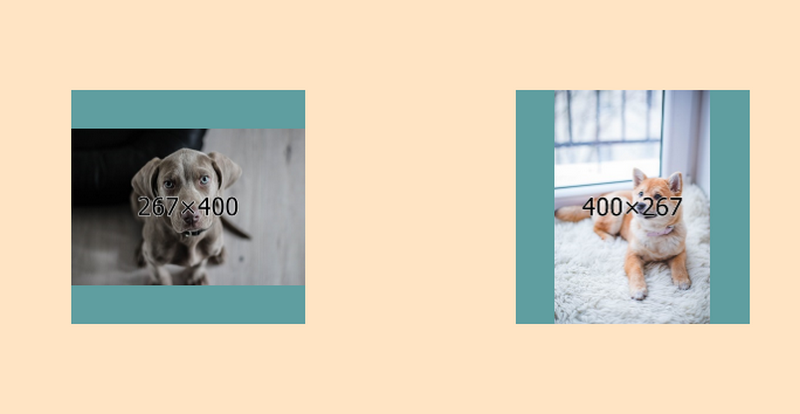
object-fit: contain;
ちなみにobject-fit: contain;では、指定された枠に全体を表示させるようにするので下記のようになります。

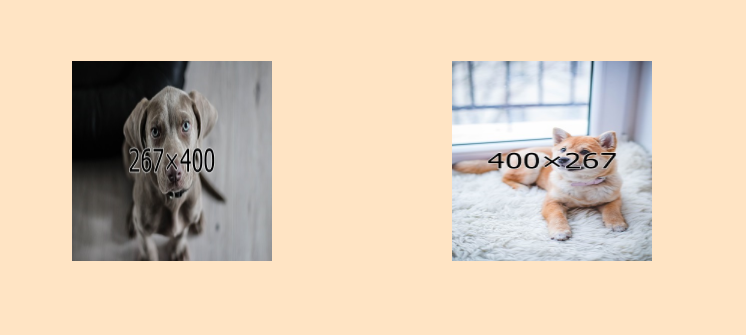
object-fit: fill;
object-fit: fill;は、画像の縦横の比率をリサイズせず全体を表示させます。

まとめ
これ一個覚えれば、画像キレイにならべる事が出来て見栄え良くなりそう。