今回はイラレ(イラストレーター)でふっくら立体グラデーションボタンが簡単にできたので備忘録!
完成イメージは下記です。
Contents
イラレで簡単にふっくら立体グラデーションボタンを作る方法
立体ボタンを作る方法は以下です。
- グラデーションボタンを作成
- オフセットで一回り小さいボタンを作成
- 内側のボタンのグラデーション反転
- 内側のボタンにぼかしを入れる
イラレで立体ボタンを作る方法その1:グラデーションボタンを作成


まず好きな形のボタンを作成。その後グラデーションを入れます。
これ系のボタンに入れる文字って「こちらをクリック!」とか「ご購入はこちら!」とかが多い気がしますねー。
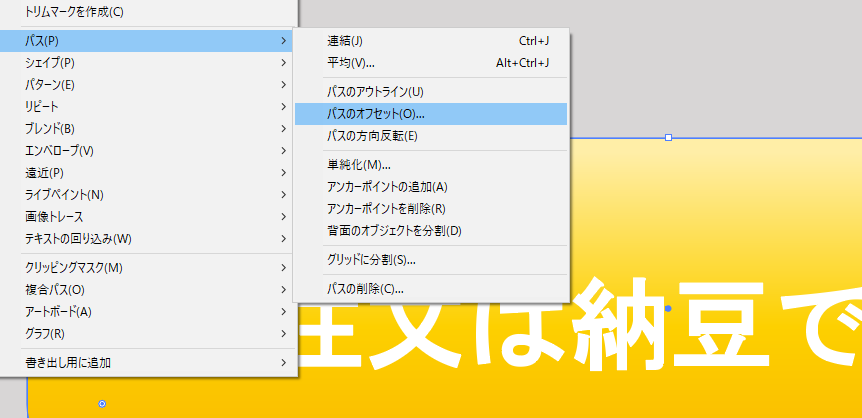
イラレで立体ボタンを作る方法その2:パスのオフセット
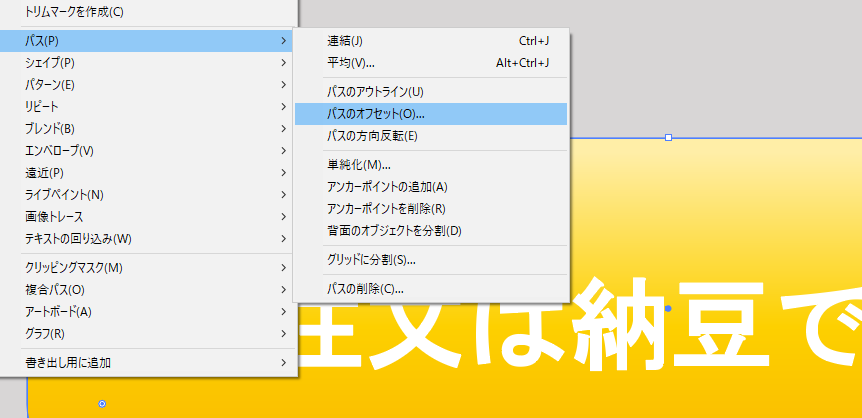
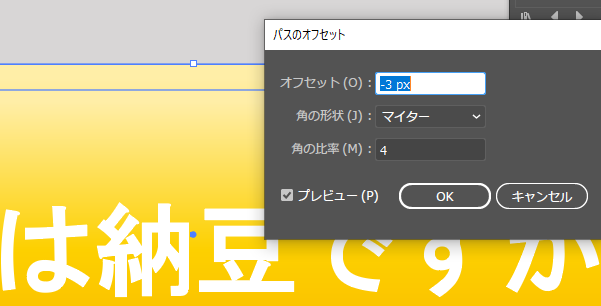
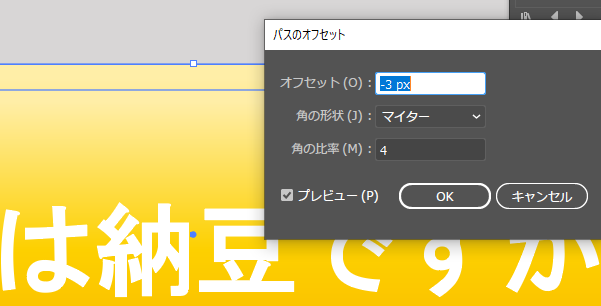
その後、パスのオフセットで一回り小さなボタンを作成します。
パスのオフセットはボタンを選択した状態で オブジェクト>パス>パスのオフセット


ダイアログが出てくるので適当なサイズをマイナスします。


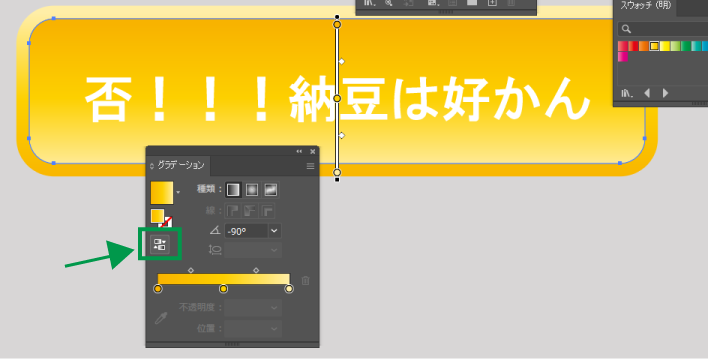
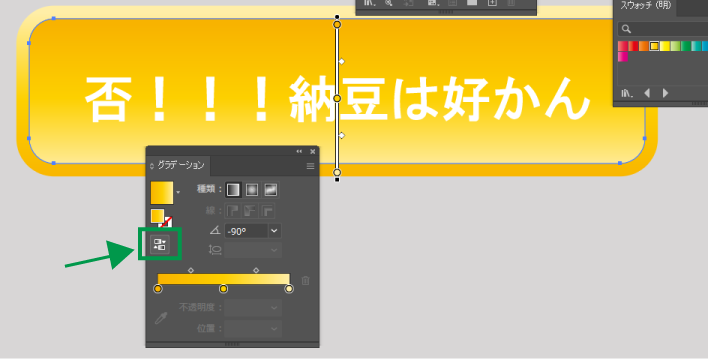
イラレで立体ボタンを作る方法その3:内側のボタンのグラデーションを反転
内側のボタンを選択したまま、グラデーションダイアログの「反転グラデーション」をクリック。するとすでに立体ぽくなってる。


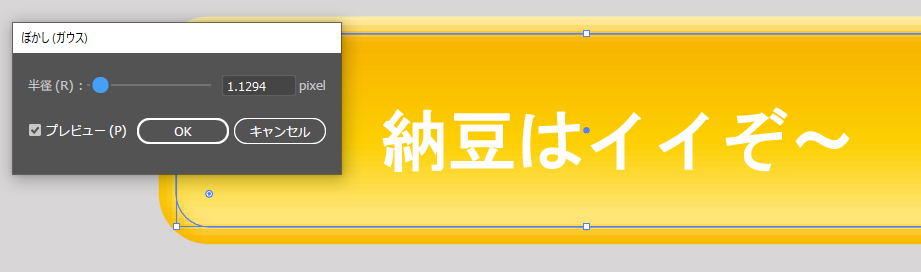
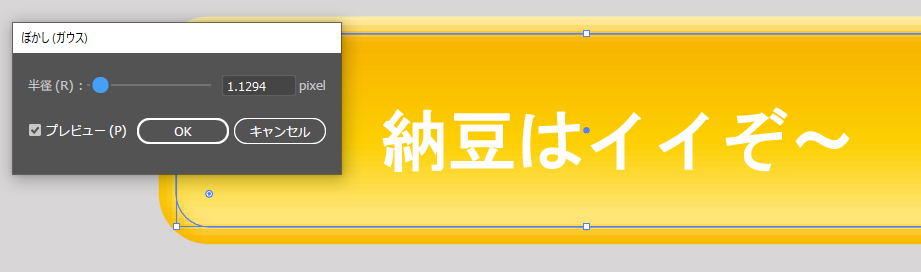
イラレで立体ボタンを作る方法その4:内側のボタンにぼかしを入れる
最後に内側のボタンに軽くぼかしをいれます。内側のボタンを選択した状態で
効果>ぼかし>ぼかし(ガウス)


これで完成。(やったね!!)
まとめ
いつもは、無料ボタンとかをDLして使っていたけど自分で作ってみると案外簡単にできたので備忘録。