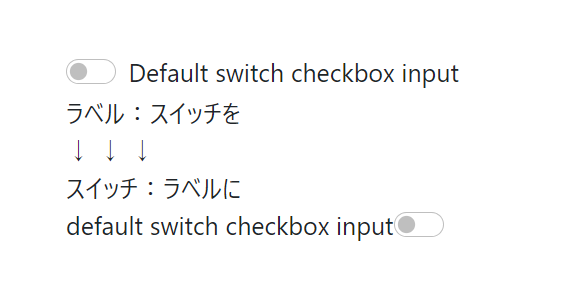
やりたいことは、デフォルトのトグルスイッチの「ラベル」:「スイッチ」の順を
「スイッチ」:「ラベル」に反転させたい。

通常のトグルスイッチコード
- <div class="form-check form-switch">
- <input
- class="form-check-input"
- type="checkbox"
- id="flexSwitchCheckDefault"
- />
- <label class="form-check-label" for="flexSwitchCheckDefault"
- >Default switch checkbox input</label
- >
- </div>
項目・スイッチを反転させたコード
- <div class="d-flex">
- <label class="form-check-label" for="SwitchCheck1"
- >default switch checkbox input</label
- >
- <div class="form-check form-switch">
- <input class="form-check-input" type="checkbox" id="SwitchCheck1" />
- </div>
- </div>