今回はいつか使うかもしれないイラストを懐かし「ドット絵風」の作り方の備忘録。ファミコン世代なのでわくわくします。それではやっていきましょう。
Contents
ドット絵(ファミコン)風イラストの作り方
さっそくオブジェクトをドット風に作っていきます。今回はこのフラミンゴのイラストを使っていきます。オブジェクトをドット絵にする方法は以下です。
- 画像を選択
- オブジェクト > モザイクオブジェクトを作成
- タイル数を決める
詳しくみていきます。
画像を選択し「モザイクオブジェクトを作成」
「モザイクオブジェクトを作成」は、オブジェクトの項目の一つです。画像を選択した状態で選択していきます。
![]()
タイルの数を決める
「モザイクオブジェクトを作成」を選択すると設定パネルが出てくるので、タイル数を調節していきます。数字が大きくなればなるほど細かいドットを作る事が出来ます。
![]()
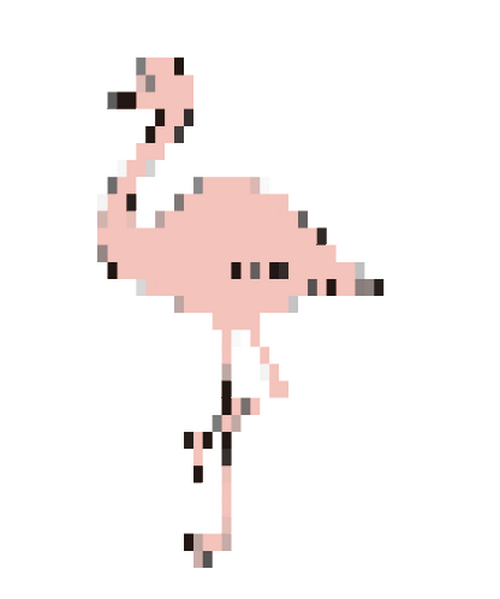
うーん、とても簡単。ちなみにフラミンゴちゃんをドット化してみました。タイル数は幅・高さ共に30です。
![]()
なんかフラミンゴの色が黄色だったらチョコb
ドット絵(ファミコン)風がうまく出来ない場合は?
モザイクオブジェクトが出来ない場合の対処法を考えてみました。
オブジェクトを選択していますか?
これ筆者の話なのですが、オブジェクトを選択していない状態で「なんで出来ないんだ?!!」っとずっとやってました。初歩的ミスなのでご注意を。
画像をリンクではなく「埋め込み」にする
リンク画像のままだと「モザイクオブジェクトを作成」を選択する事ができないので、オブジェクトを選択後、「埋め込み」を選択します。その後、「モザイクオブジェクトを作成」するが選択出来るようになります。
![]()
オブジェクトをラスタライズする
オブジェクトを「ビットマップ形式」する事で「モザイクオブジェクトを作成」する事が出来ます。ビットマップ化させるには、画像を選択して
オブジェクト > ラスタライズ でOK。
ラスタライズ設定は、使う用途(RGB・CMYK)どちらでも大丈夫です。背景もお好みで選択してください。また色とか線が重なっているオブジェクトにもまとめてラスタライズするとドットをする事が出来ますよ。
まとめ
いつかは使うかもしれないので備忘録。